從前面幾篇的介紹,我們有了持續整合伺服器(TeamCity)的協助,加上 NET Core 本身的指令,目前為止可以完成多數的工作。但在自動化過程中,我們仍需要透過一些工具進行其他的工作,像是資料搬移、檔案命名或邏輯處理,當然,我們可以透過命令提示字元 command-line、powershell 或程式語言(C#, F#)...等方式進行這些工作。而這系列文章中,我們會使用 Gulp 與 powershell 來進行這些工作。若有說明錯誤或任何建議,請各位先進不吝提出,謝謝!
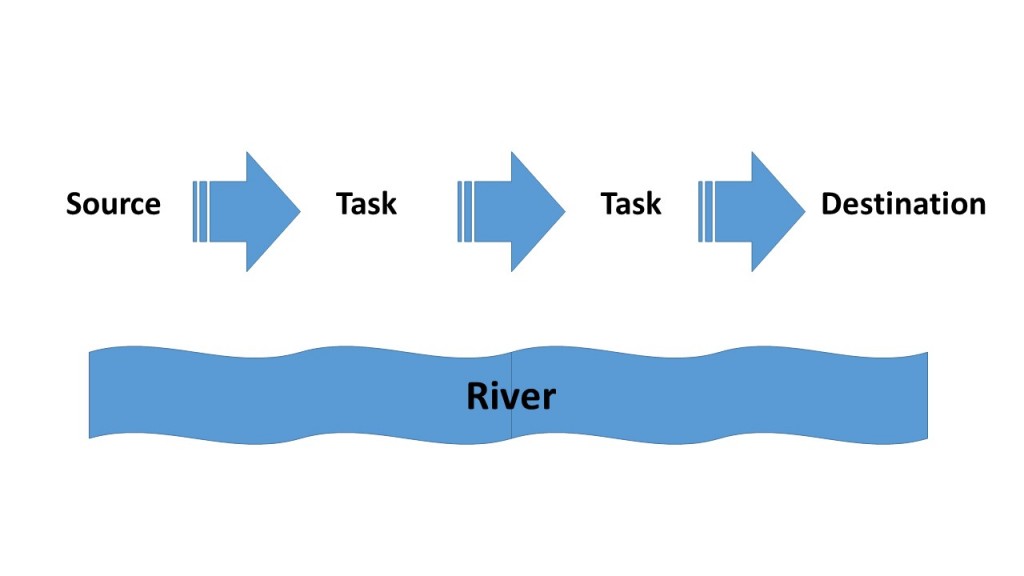
Gulp 是一個開源 Task runner,建構於 nodejs 與 npm 上,基於串流(Stream)方式自動化整合套件的方式從起點(Source)進行每一個工作(Task),最後到達目的地(Destination),如下圖所示。
Gulp 只有基本的四個 API 提供使用,如下:
| 名稱 | 描述 |
|---|---|
| gulp.task | 執行工作 |
| gulp.src | 執行資料來源 |
| gulp.dest | 執行結果位置 |
| gulp.watch | 監視執行過程中,資料是否變更 |
`
Step 1.首先我們需要要先安裝 nodejs (載點),安裝過程就不再贅述。
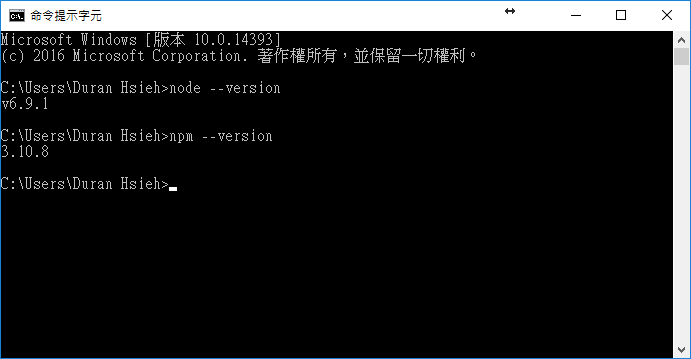
Step 2.安裝完成後,使用下列指令確認版本。
node --version
npm --version

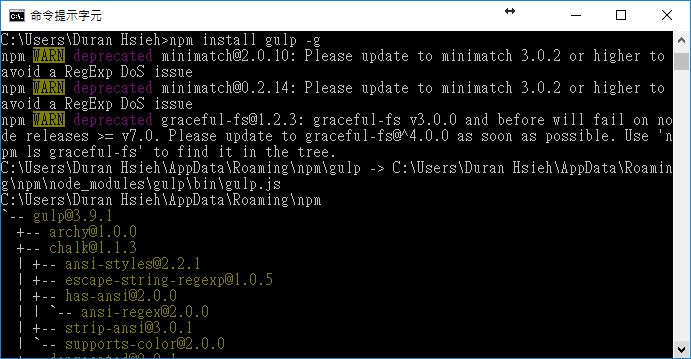
Step 3. 輸入下列指令安裝 gulp 與確認版本
npm install gulp -g
gulp -v


`
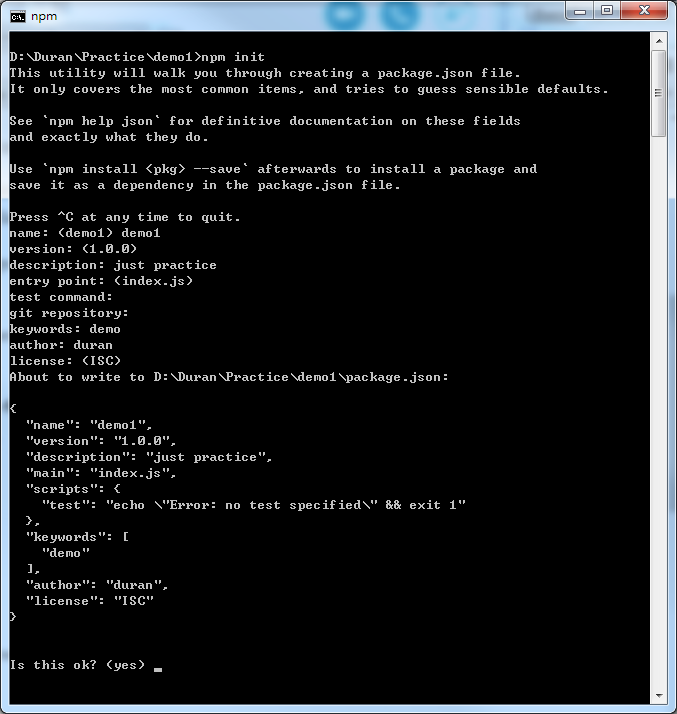
Step 1. 開啟新增一個 demo1 的資料夾,開啟命令列(command line) 到此目錄,使用 npm init 指令來建立一個package.json檔案。(相關資訊隨意輸入)
npm init

Step 2.使用下列指令於本地端專案安裝gulp 與 gulp-minify-css。
npm install --save-dev gulp
npm install --save-dev gulp-minify-css


Step 3.使用 visual studio code (或其他編輯工具)
Step 4.開啟我們剛剛建立專案的位置
Step 5.選擇新增檔案,我們加入 gulpfile.js
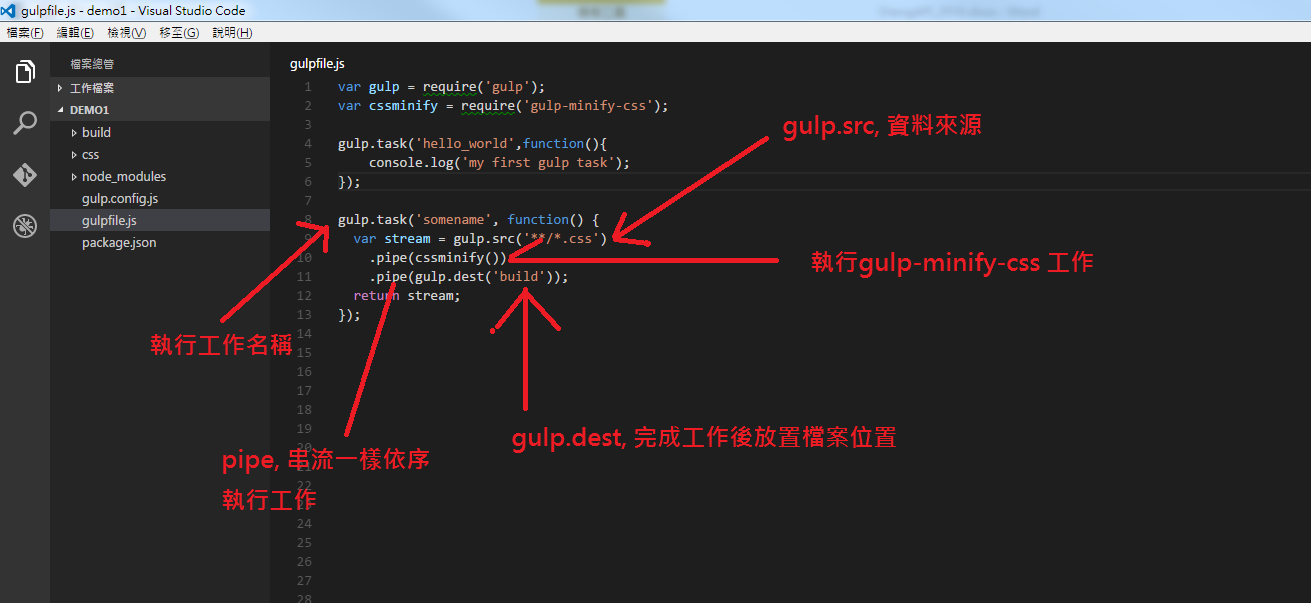
Step 6. 加入下列程式碼
var gulp = require('gulp');
var cssminify = require('gulp-minify-css');
gulp.task('hello_world',function(){
console.log('my first gulp task');
});
gulp.task('somename', function() {
var stream = gulp.src('**/*.css')
.pipe(cssminify())
.pipe(gulp.dest('build'));
return stream;
});
程式碼說明:
var gulp = require('gulp'); 與 var cssminify = require('gulp-minify-css');,表示引用這兩個套件。**/*.css 意思為此資料夾內所有副檔名為.css的檔案
Step 7.放入範例程式jquery.fancybox.css (您可以隨意放入css檔案)
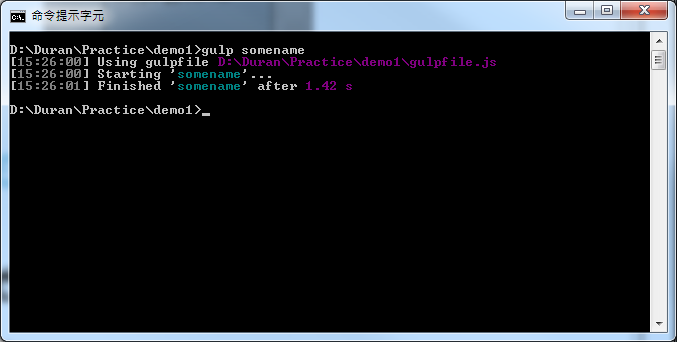
Step 8.輸入 gulp somename 執行,執行結果:

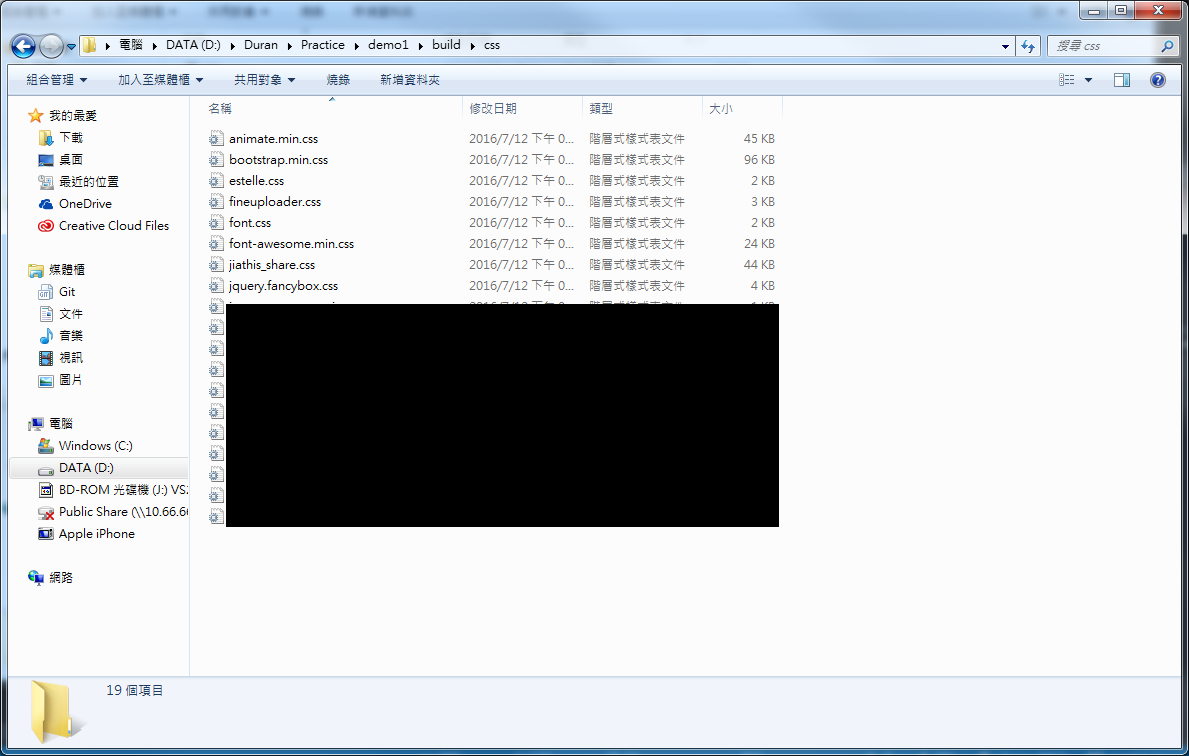
Step 9.開啟Demo1\build\css資料夾,觀看結果


上一篇:Net Core 多環境佈署設定
下一篇:Gulp 套件介紹
返回目錄
註:本系列文章將於2016 IT邦幫忙鐵人賽進行同時,一併發佈於個人blogger與dotblog。

Step 3.使用 visual studio core (或其他編輯工具) ->visual studio code
謝謝分享
感謝 :)
剛剛修正了